시작하며
안녕하세요 껌딱지 개발팀에서 프론트 개발 파트를 맡고 있는 주민규입니다!
현재는 프론트엔드 업무를 하고 있지만, 이전에 저는 퍼블리싱 업무를 했었습니다.
잘 만든 페이지는 어떤 페이지인지 검색도 해보고, 개발자 선배님들께 질문도 해보았을 때
공통적으로 받았던 답변은 '반응형으로 구현한다' 였습니다.
그래서 오늘은 반응형 웹과 구현하는 방법에 대해 설명하고자 합니다!
반응형 웹이란?
반응형 웹은 웹 페이지가 화면의 크기 상관없이 적절하게 UI 요소들이 배치되는 것을 의미합니다.
PC, 테블릿, 모바일 등 다양한 스크린 사이즈에 대해서 유연하게 최적의 화면을 제공하는 것이 반응형 웹의 가장 큰 장점이라고 생각합니다.
반응형 웹 구현하기
제가 설명할 방법은 미디어 쿼리입니다!
미디어 쿼리는 화면 사이즈를 조건으로 걸어 각 사이즈마다 다른 css를 적용할 수 있습니다.
<style>
.box {width: 100%; height: 100px; background-color: black; display: flex; justify-content: center;}
.box > div {width: 33.3%; height: 100%;}
.red {background-color: red;}
.green {background-color: green;}
.blue {background-color: blue;}
</style>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
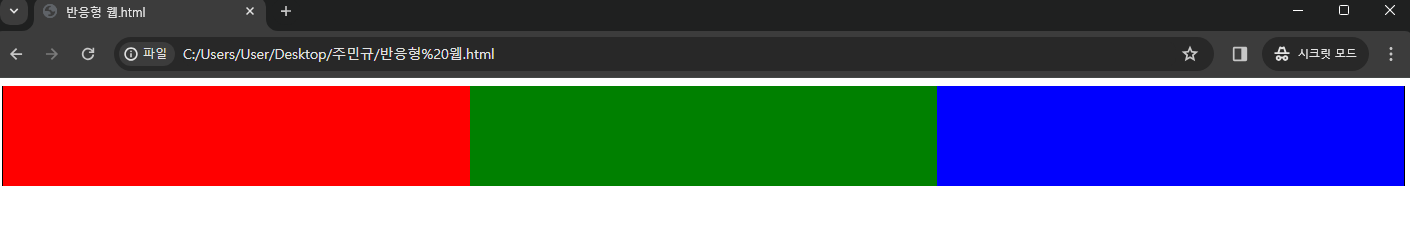
먼저 PC처럼 화면이 클 때는 빨강, 초록, 파랑 색을 가지는 요소들이 가로로 이어져 있습니다.
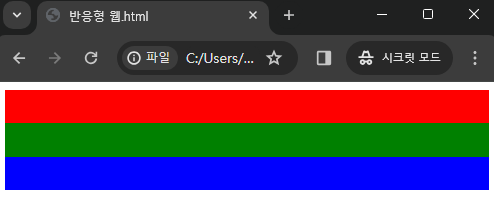
테블릿과 모바일에서는 가로가 아닌 세로로 이어지도록 해보겠습니다.
<style>
.box {width: 100%; height: 100px; background-color: black; display: flex; justify-content: center;}
.box > div {width: 33.3%; height: 100%;}
.red {background-color: red;}
.green {background-color: green;}
.blue {background-color: blue;}
@media (max-width: 940px) {
.box {flex-direction: column;}
.box > div {width: 100%;}
}
</style>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
@media (max-width: 940px)를 사용해 스크린의 크기가 940px까지는 다른 css 코드가 적용되도록 조건을 걸었습니다.
미디어 쿼리는 기존에 적용된 css 옵션이 자동으로 상속되어 .box {flex-direction: column;}이나 .box > div {width: 100%;}와 같이 간결한 코드로 적용할 수 있습니다.
간단한 팁
요소의 길이, 높이를 화면의 크기에 알맞게 적용하는 것도 반응형 웹을 구현할 때 중요한 포인트입니다!
많은 방법 중에서 가장 간단한 방법은 '%'를 사용하는 방법입니다.
<style>
.box {width: 100%; height: 100px; background-color: black;}
</style>
<div class="box"></div>

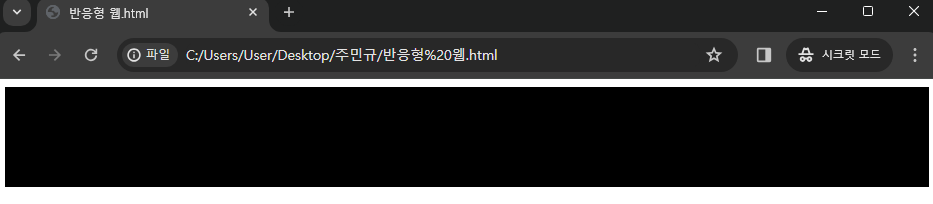
이렇게 설정하면 화면의 크기에 관계없이 요소의 길이가 항상 화면의 끝에서 끝까지 꽉 차게 됩니다.
하지만 일부 디자인에서는 요소를 화면의 끝에서 끝까지 꽉 채우는 것보다 약간의 여백을 두는 것이 좋을 때 있습니다.
<style>
body {margin: 0;}
.wrap {padding: 0 20px; background-color: black;}
.box {width: 100%; height: 100px; background-color: purple;}
</style>
<div class="wrap">
<div class="box"></div>
</div>
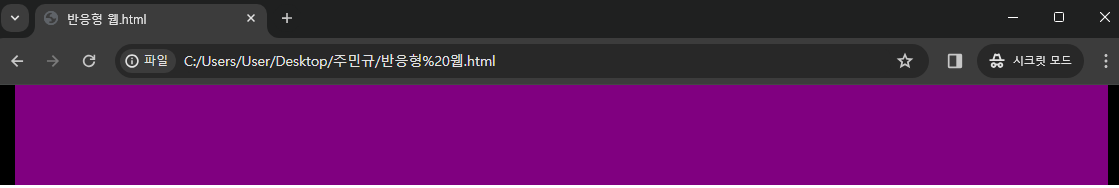
위처럼 상위 요소에 padding 옵션을 적용하면 양쪽 끝에 여백을 줄 수 있습니다.
다른 방법으로는 직접 길이를 계산해서 적용할 수 있습니다.
<style>
body {margin: 0;}
.wrap {background-color: black;}
.box {width: calc(100% - 40px); margin: 0 auto; height: 100px; background-color: purple;}
</style>
<div class="wrap">
<div class="box"></div>
</div>
calc를 통해 요소의 길이를 지정하고, margin: 0 auto;를 활용하여 요소를 가운데 정렬할 수 있습니다.
'상위요소 padding + 하위요소 100% / 요소 calc' 통해 원하는 여백을 확보하면서도 요소를 화면 중앙에 위치시킬 수 있습니다.
마치며
반응형 웹을 구현하는 방법에 대해 작성해 보았습니다.
이 글이 퍼블리싱에 도움이 되었으면 좋겠습니다.
계속해서 발전하는 프론트엔드 개발자가 되도록 노력하겠습니다 감사합니다!
'우리들의 성장일지' 카테고리의 다른 글
| [팀 껌딱지] 도대체 BM이 뭔데? 비즈니스 모델 정의와 구체화하기 (0) | 2024.02.11 |
|---|---|
| [팀 껌딱지] 피그마로 토글버튼 구현해보기 (1) | 2024.01.04 |
| [팀 껌딱지] 당신의 비즈니스가 마이크로 니치 마켓에 집중해야 하는 4가지 이유 (0) | 2023.12.12 |
| [팀 껌딱지] PWA(프로그레시브 웹 앱)이란? (1) | 2023.12.04 |
| [팀 껌딱지] 비즈니스 기획: e-비즈니스는 어떻게 시작할까? (1) | 2023.11.28 |



